一 创建和使用
之前的博客是上传内容到GitHub上,然后通过GitHub的xxx.github.io来查看博客信息,但是由于一些不便明说的原因,GitHub是属于外网的东西,同时xxx.github.io也属于外网的东西,所以有时就会加载慢,有时候甚至加载不出来。如果写了博文,或者改动一些小文字的话,再上传再刷新GitHub的仓库来看的话就显得笨拙了些,为此需要搭建一个本地的Jekyll来实时编写和查看博客了。 以下安装都是在Windows上安装的 可以直接按照Start和Address里面的内容去直接搜索安装就可以了,也可以看后面较详细的步骤来安装,有可能会出现一些问题,也可以看这里有没有需要要解决的问题
1.开始
- 1.在GitHub上创建仓库
- 2.Ruby语言安装
- 3.MSYS2安装
- 4.DevKit
- 5.RubyGems安装
- 6.bundler安装
- 7.Jekyll下载和安装
2.地址
- Ruby
- MSYS2
- Jekyll
- GitHub
- YAML
- HTML CSS LESS JS等 可自行网上搜索,目前暂时用不到,但是后面要改自己博客的样子的时候,就需要到了,如果只是需要一个博客的模板而已,就没必要了解那么深入
3.详细步骤
-
现在GitHub上申请域名,这个需要有自己的账号,没有的话可以申请一个先,然后到里面创建一个仓库,按照设置就能调整出一个静态博客的页面来,不用里面的设置也可以fork大佬的博客模板,改一下仓库名为自己想要的域名,之后改里面的内容就好.
具体到Github帮助也有教程 -
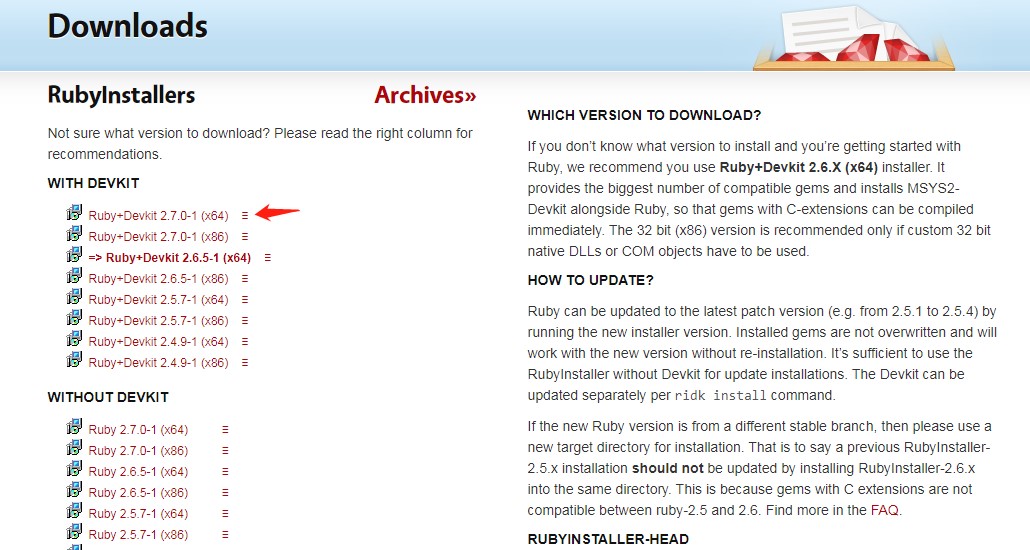
接着到Ruby的官网下载镜像文件,直接点击安装就好.
 上面的一般需要科学上网
上面的一般需要科学上网

-
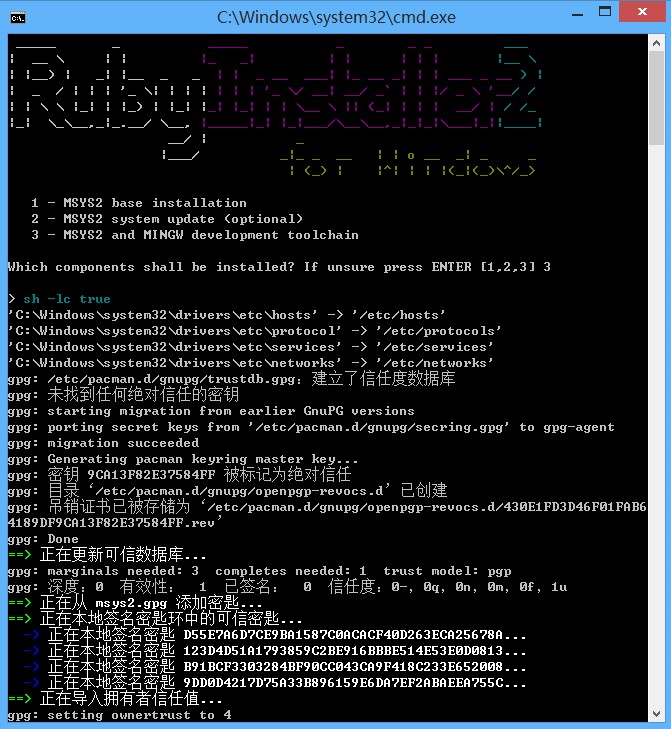
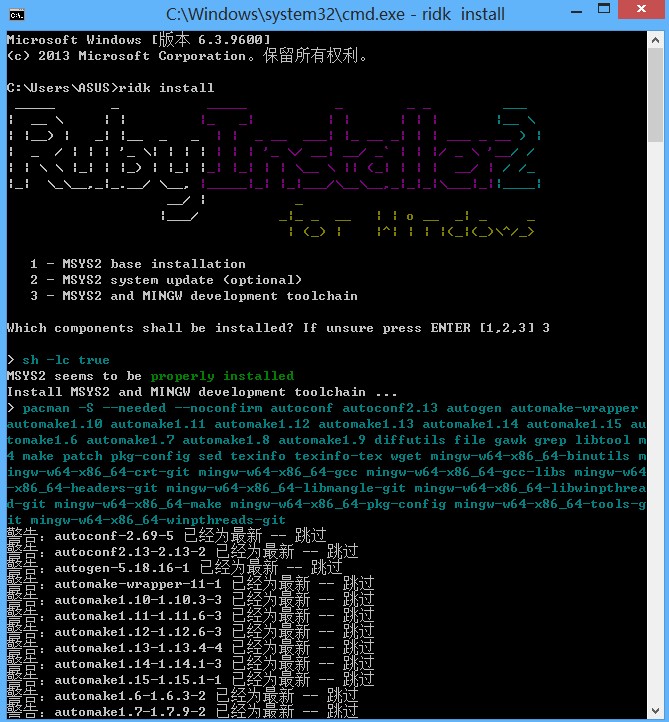
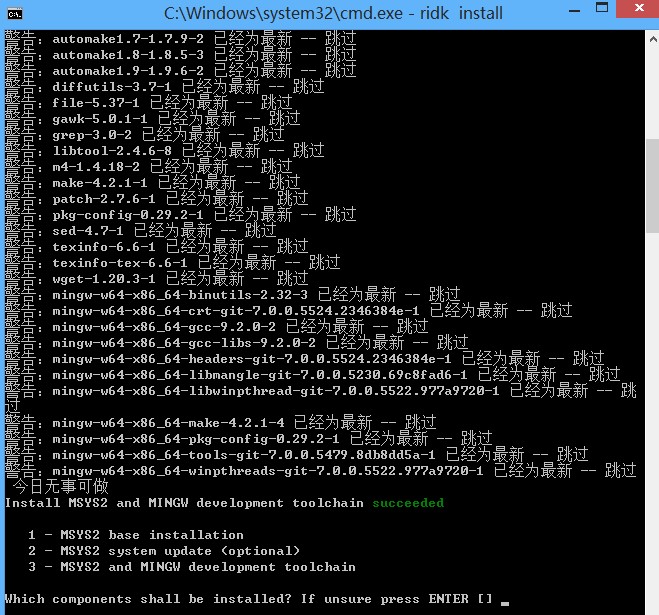
一般安装好Ruby之后会有个窗口弹出来,提示继续安装MSYS2,会有三个选项,直接第三个继续安装就好




-
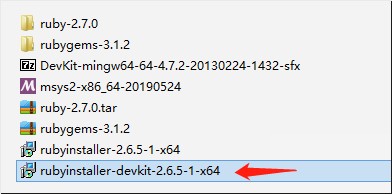
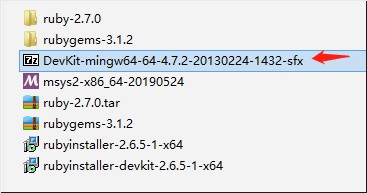
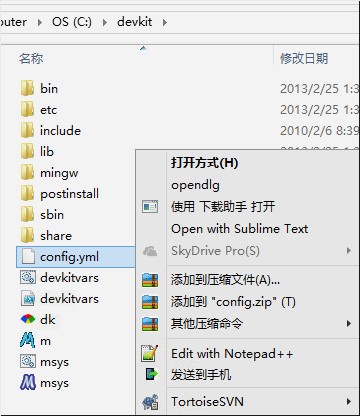
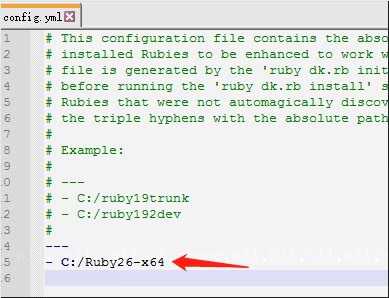
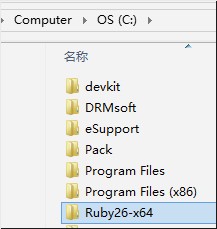
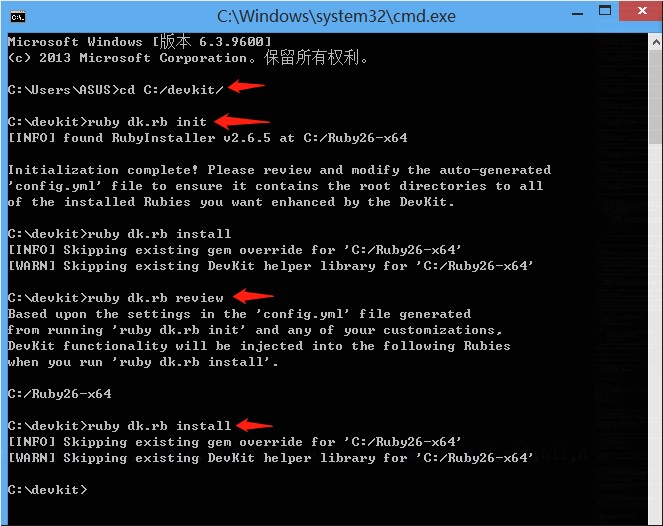
安装DevKit,DevKit属于Ruby的工具集.






-
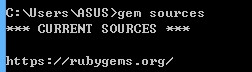
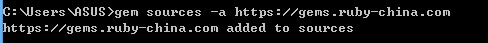
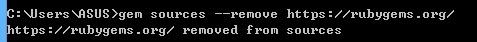
更改gem的源





-
安装RubyGems,RubyGems相当于安装包控制管理中心一样,可以在里面去下载所需要的包.
-
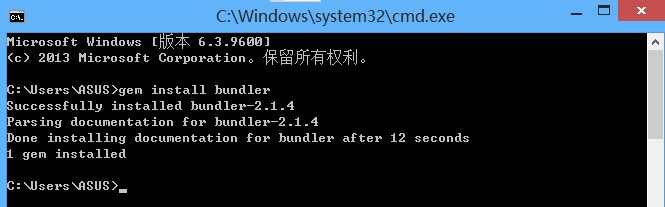
安装bundler
直接打开cmd,然后输入gem install bundler,之后等待安装完成就好.
-
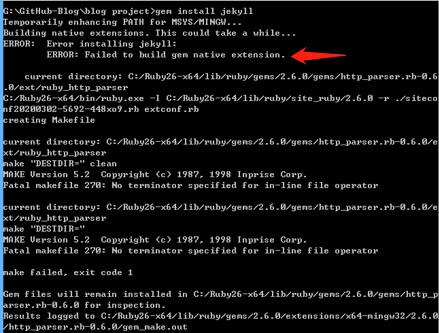
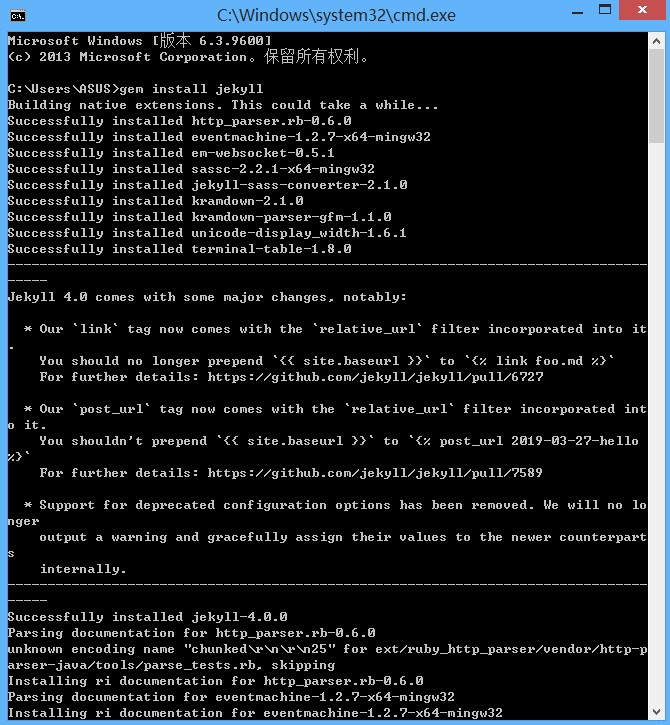
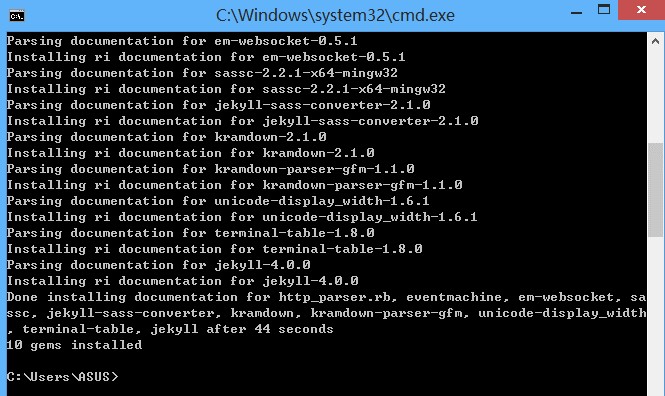
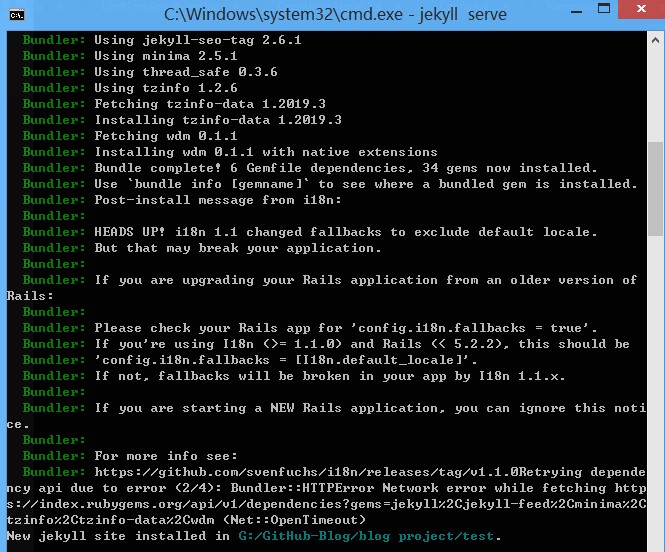
安装Jekyll,如果前面的步骤都安装好并且安装无误后,使用gem可以快速的下载这个包.



-
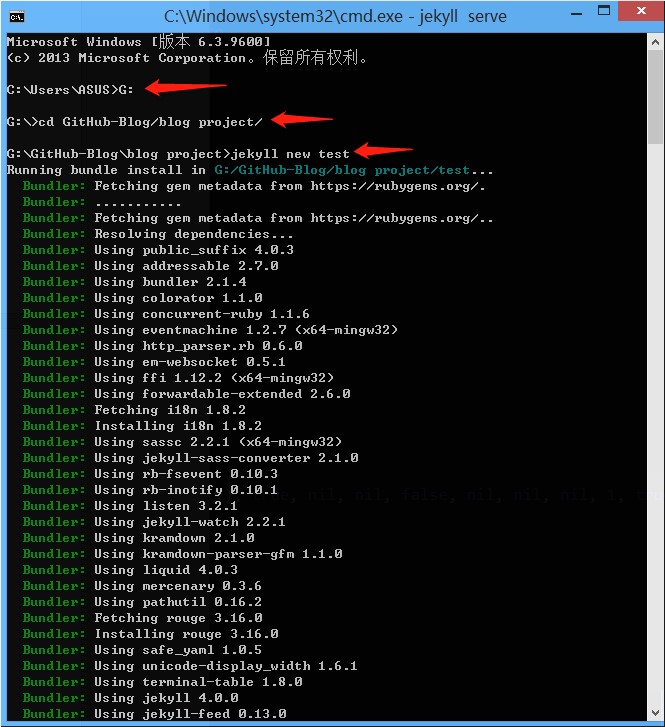
使用新建博客或者使用模块博客.
先是基本的新建博客操作,到想要的工程目录下,然后用jekyll new xxx(xxx是想要的博客名字,比如我的新建博客名是test,就是jekyll new test).

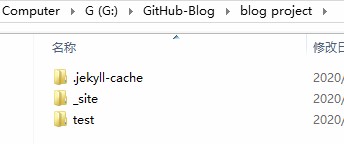
然后到工程目录下,就可以看到新建好的Jekyll工程.
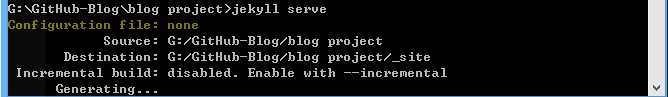
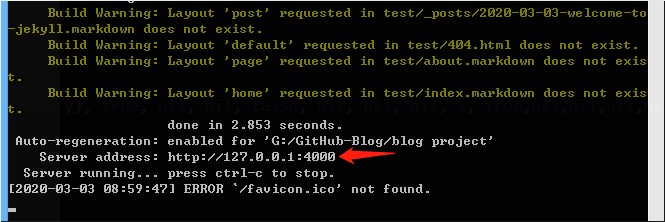
接着是使用,不管是自己新建好的,还是使用模板的,都可以用jekyll serve指令来运行工程(如果是使用其他人的模板,可能还得用另一个指令生成Gemfile文件),更多的操作指令可以到Jekyll官网找.

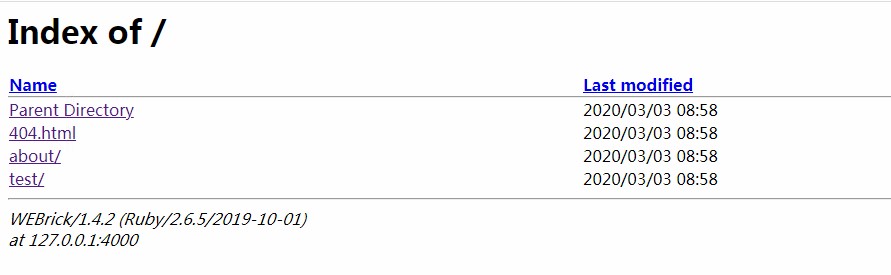
用指令运行工程后,看到cmd面板中说在浏览器中输入http://127.0.0.1:4000可以看到博客的样子.

4.其他快捷操作
- cmd操作
- 我是使用的window系统,所以就快捷键window+R,弹出快速运行窗口,输入cmd,就可以运行控制台。
- cd操作
- 主要用控制台进入文件夹中,比如我的工程在G盘的Github文件夹下,则需要先到G盘下,直接输入G:,之后到具体文件夹下,输入cd G:/Github或者cd Github.
二 引用和使用模板
也可以选择使用模板,这里我直接记下Github上的大佬博客,以及一些博客的官网,一般看到英文的都自动跳过了,因为排版实在不适合.一般按照下面找到的都是Github上的工程,fork下来改名、改内容、改域名就好.
大佬博客:
Huxpro (我的博客就是使用的这个模板,感谢大佬)
模板官网:
Jekyll Theme
百度“jekyll模板”
三 域名
创建好自己的博客或者使用了他人的模板,都是可以将博客地址挂在注册的域名上
这里的域名服务商可以选择国外的,也可以选择国内的,如果是国外的话,有一些网址就需要科学上网了,而且填信息时也不方便,所以我就选择了国内的,国内的我搜了一下,选了腾讯云,这里可以自行百度,都可以搜到,下面就记一些使用(默认是已经有了一个Github Pages的仓库)。
国外的:
Godaddy
gandi
Google domains
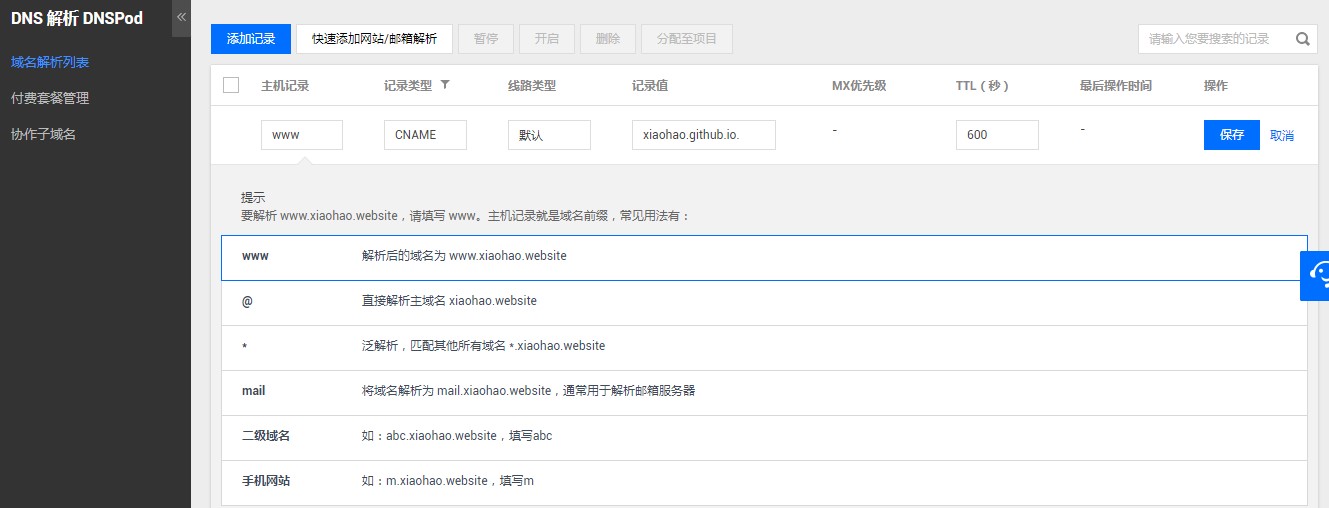
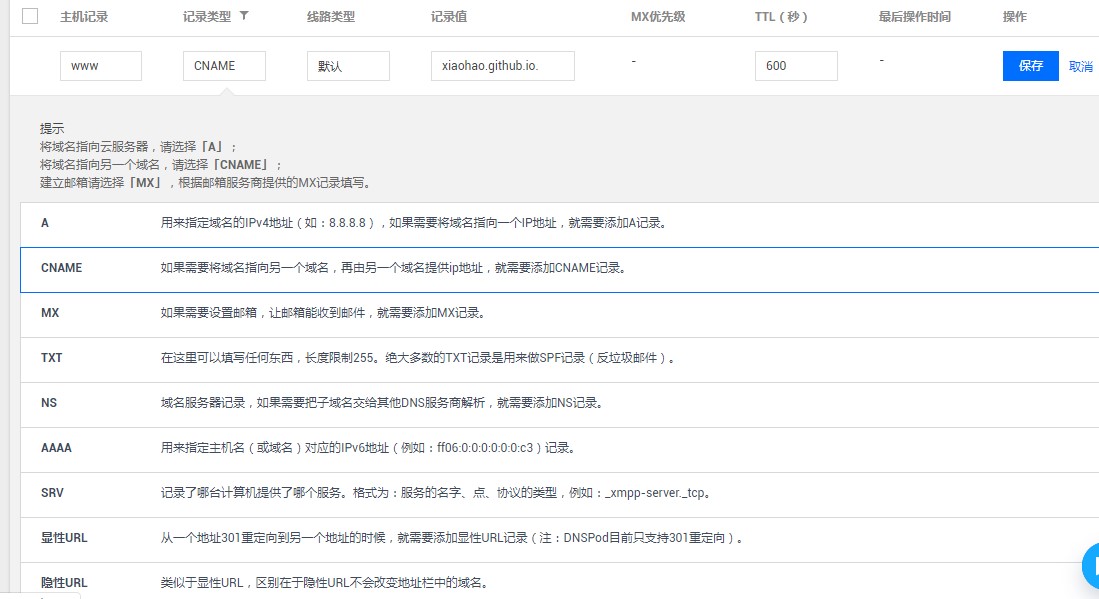
前面的使用主要就是注册腾讯云,然后在里面进行搜索域名,购买,按照里面的操作基本都看的明白,主要是对域名进行解析的时候就看不太懂了,所以记录一下。
一个是对主机记录的调整,另一个是对记录值的调整。


四 完成
最后放上我博客的完成版
Github的仓库地址:
http://github.com/ZhongChunHao/xiaohao.github.io
挂在了域名上的地址:
xiaohao.website